
L’inserimento dei contenuti in un portale WordPress viene fatto mediante pagine e articoli. Strumenti che dovrà conoscere bene per personalizzare il suo spazio, per aggiornarlo e per pubblicare notizie utili.
In particolare, in questo step parleremo di:
Cosa sono le pagine
Le pagine di WordPress identificano contenuti sempre validi nel tempo e devono essere informative e funzionali.
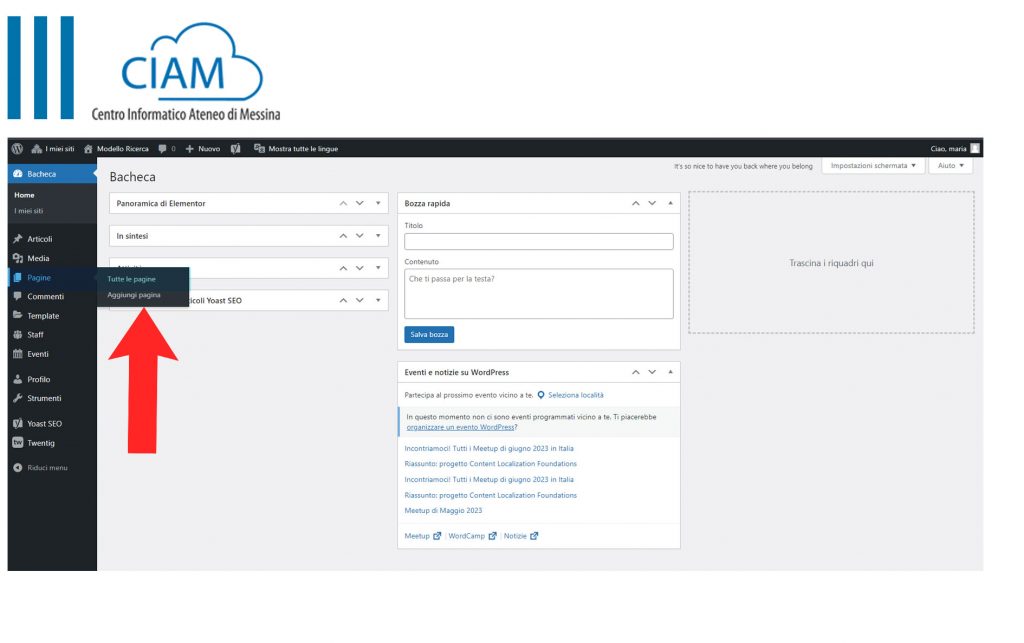
Per visualizzare tutte le pagine esistenti sul suo portale, è necessario cliccare sulla voce PAGINE presente nel menù laterale.

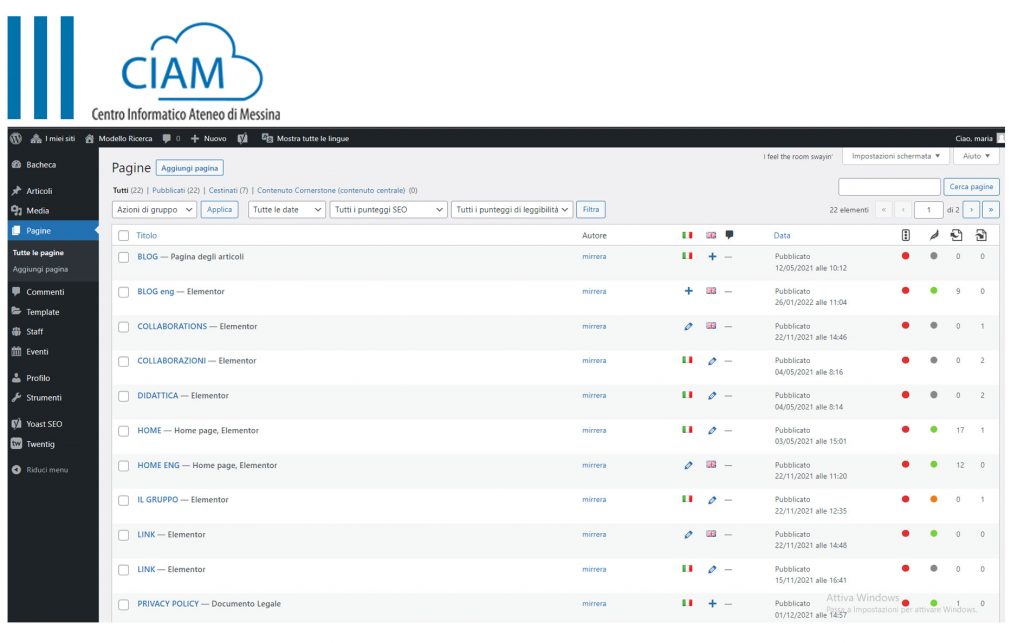
Qui troverà l’elenco delle pagine che abbiamo predisposto e che corrispondono alle voci di menu presenti sul frontend del sito. Come può vedere, in questo elenco vengono specificati l’autore, la data di creazione e se viene utilizzato il page builder ELEMENTOR (di cui parleremo in seguito).
In questa sezione è anche possibile aggiungere e cancellare le pagine, ma consigliamo questa modifica ad utenti più esperti.

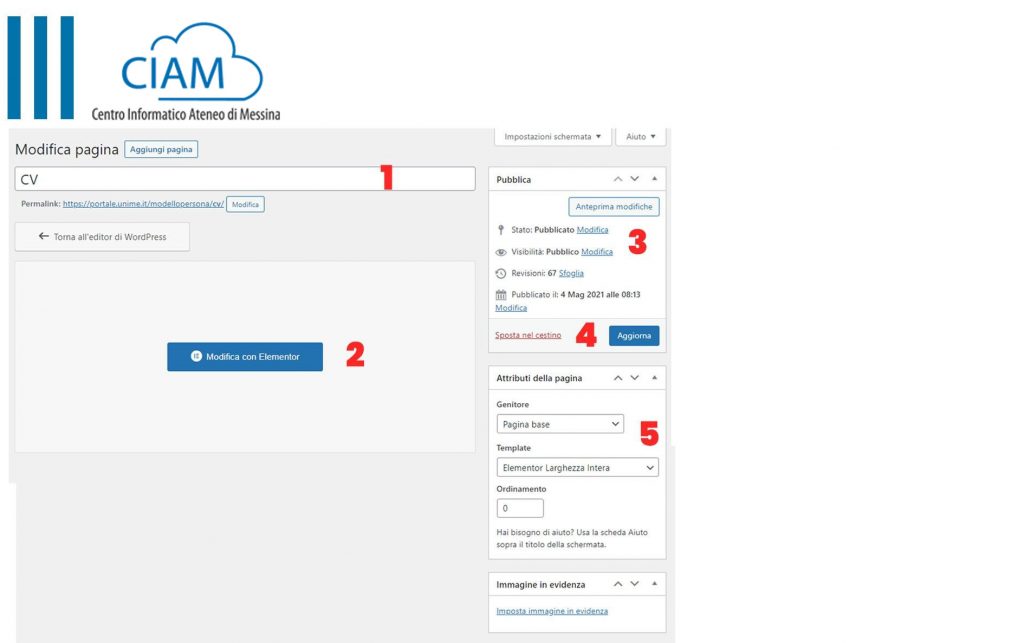
Schermata Pagina
Cliccando sul nome della pagina si apre una schermata, all’interno della quale sembra che non ci sia nulla. In realtà tutte le modifiche e la personalizzazione le faremo cliccando sul tasto “Modifica con Elementor”. Prima di parlare di questo argomento analizziamo i comandi che abbiamo a disposizione all’interno di questa schermata.

Nome della pagina e permalink (indirizzo della pagina)
Pulsante che ci consente di utilizzare Elementor
Stato della pagina (pubblicato o in attesa di revisione) – Visibilità (pubblico o protetto con password) Data di pubblicazione. Consigliamo di non modificare queste impostazioni!
Eliminare la pagina. Consigliamo di non modificare queste impostazioni!
Attributi della pagina: ci consente di inserire la pagina come figlia di un altra pagina o di modificare il template. Consigliamo di non modificare queste impostazioni!
Elementor
Per costruire in maniera semplice le pagine (inserendo immagini, testo, slideshow, pulsanti e altro) abbiamo usato questo plugin che permette di creare e modificare le pagine in maniera abbastanza intuitiva.
Di seguito spiegheremo brevemente di cosa si tratta.

Elementor, è un Visual Page Builder, un plugin che attraverso la modalità a blocchi, consente in maniera facile e intuitiva di poter creare dei layout personalizzati per pagine ed articoli.
Come per altri page builder, con Elementor è possibile partire da una pagina bianca e trascinare, tramite drag and drop, i vari elementi che servono per la costruzione della pagina, potendo gestire con un unico strumento sia i contenuti sia la personalizzazione grafica.
Iniziando a lavorare su una pagina vuota, è possibile creare una sezione, definire il numero di colonne che servono in quella sezione, e poi trascinare i vari contenuti da inserire nella pagina: intestazioni, paragrafi di testo, video, immagini, bottoni, icone, gallerie fotografiche, caroselli di immagini e molte altre tipologie di contenuti, che su Elementor si chiamano widget.
Per facilitare ancora di più l’inserimento, abbiamo creato un layout standard per le pagine, che è possibile modificare e rendere ancora di più personalizzato.
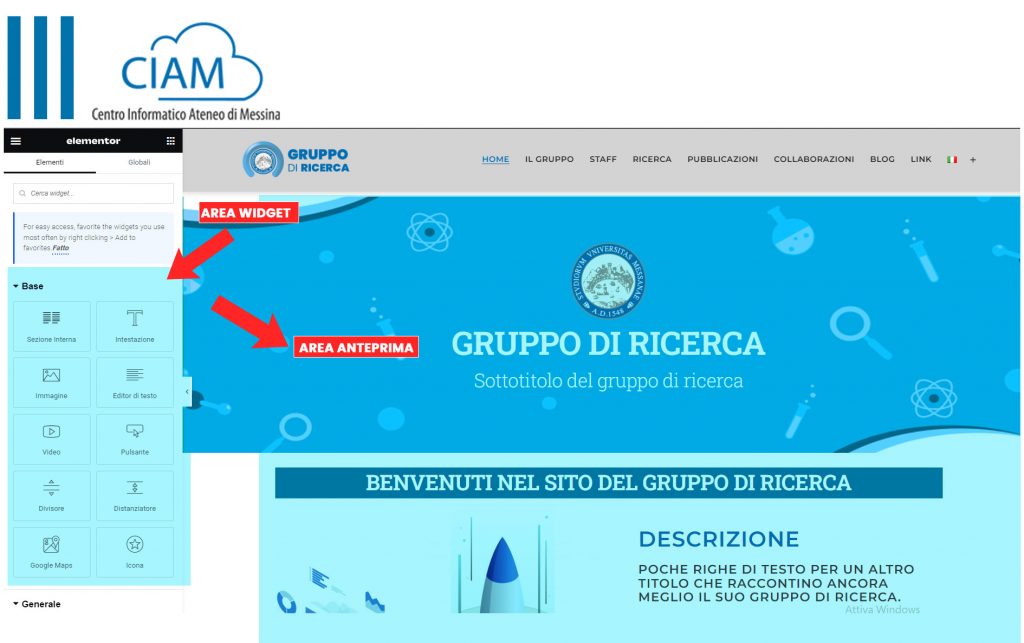
La dashboard di Elementor, come vedrà nello step successivo, è divisa in due parti: a sinistra è presente l’area widget, dove potrà effettuare le modifiche, a destra è presente l’area dell’anteprima, dove vedrà in tempo reale le modifiche che apporta.

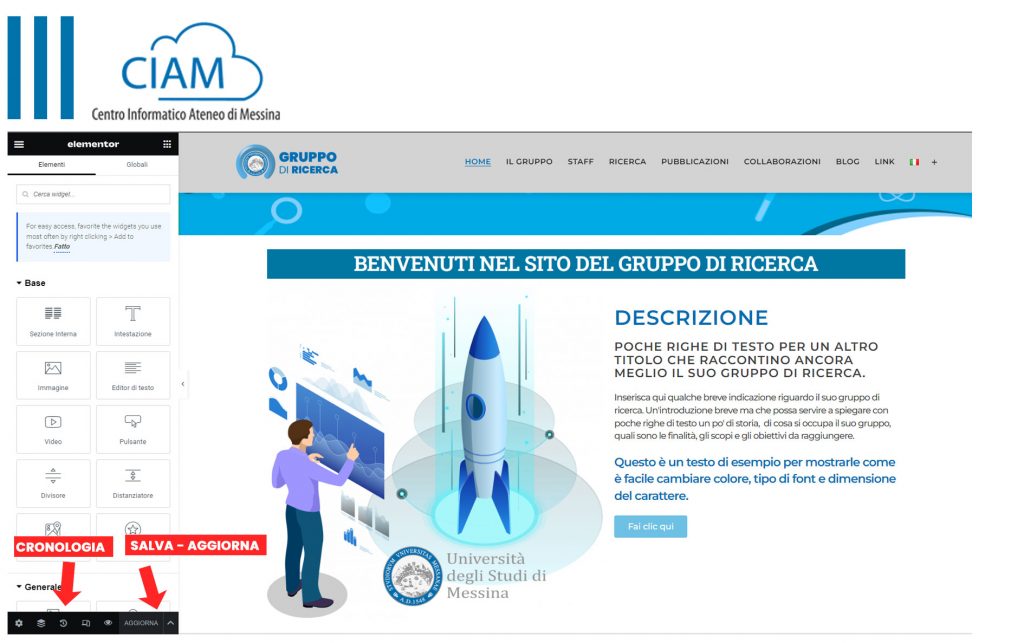
IMPORTANTE: per pubblicare le modifiche che apporterà è necessario cliccare sempre sul tasto aggiorna.
Se invece volesse annullare le modifiche o tornare ad una precedente versione della pagina creata, può cliccare sul tasto cronologia, presente nella barra in fondo dell’area widget, e qui potrà tornare ad un salvataggio precedente.

Articoli
Navigando nella barra laterale di sinistra può accedere nella sezione articoli.
Gli articoli (o post) di WordPress sono dei contenuti con una connotazione temporale. Si tratta di contenuti legati a una data, che serviranno per aggiornare e arricchire di contenuti il suo sito web, per dare delle notizie o comunicare novità. Gli articoli vengono catalogati – quando necessario – tramite categorie e tag.

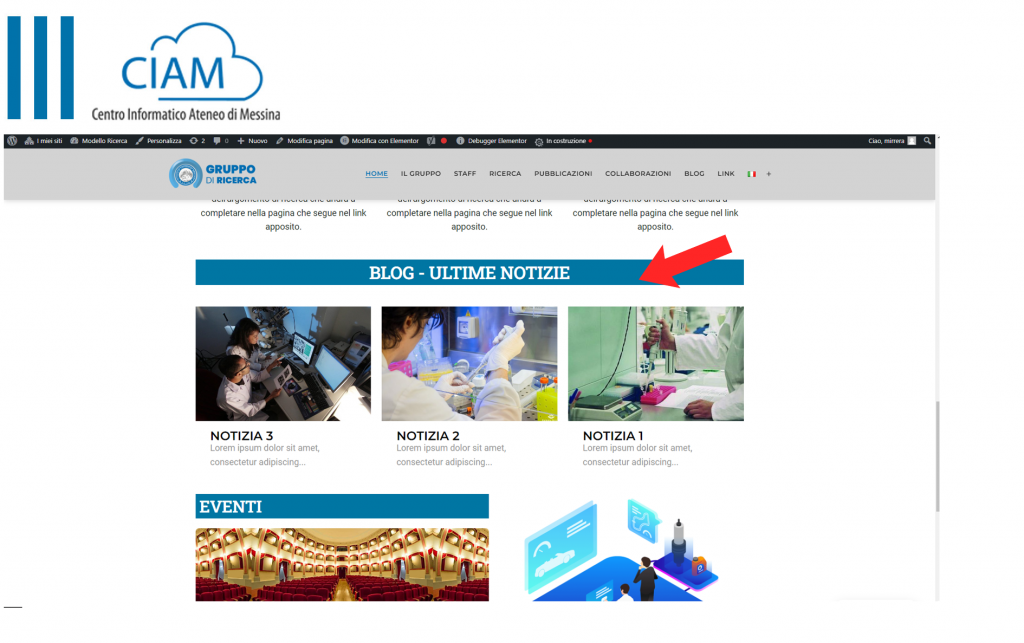
Nel suo modello, lato frontend, è possibile visualizzare gli articoli in HOME, nella parte bassa abbiamo infatti inserito una sezione che visualizza le notizie più recenti, o nella sezione apposita cliccando sulla voce di menù BLOG, all’interno della quale vengono visualizzati tutti gli articoli in ordine crescente per data (dal più recente al più vecchio). Più avanti parleremo di come inserire un nuovo articolo.